Componentes de la tecnología
1.- Hardware
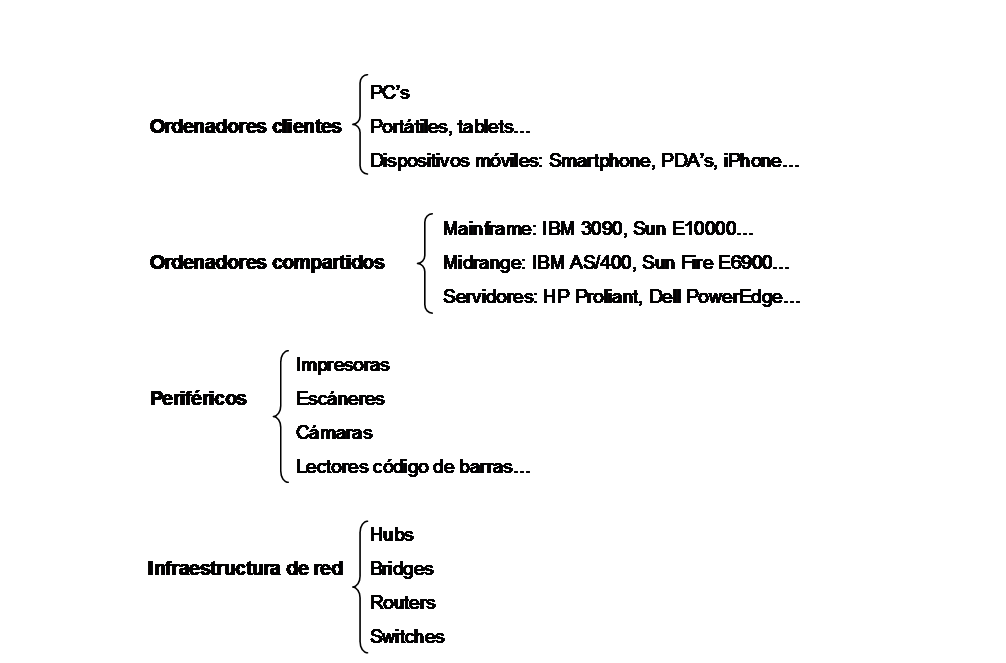
Existen diferentes categorías de hardware que resumimos a continuación:
- Ordenadores clientes: es un ordenador tipo PC conectado a una red que le proporciona una serie de recursos compartidos (servidores, impresoras, escáneres…)
- Ordenadores compartidos: es un máquina, en general de mayor capacidad que las máquinas clientes, que proporciona servicios en red a las máquinas clientes (almacenamiento y proceso, impresión, correo electrónico…). Su tamaño depende de organización y arquitectura siendo los Mainframe y Midrange los de mayor capacidad de proceso, y los servidores los de capacidad más reducida.
- Periféricos:y su clasificación dispositivos auxiliares e independientes conectados a un ordenador cliente o a un servidor compartido. Si se conecta a un servidor compartido, puede proporcionar servicios a todos los ordenadores clientes conectados a la red.
- Infraestructura de red: formada por hubs o routers (encaminadores) que se dedican exclusivamente a conectar máquinas entre sí.
Mostramos a continuación ejemplos de cada categoría:
2.- Software
El software o programas con el conjunto de instrucciones que ejecutadas por los ordenadores, definen nuestra experiencia de uso. Debemos distinguir entre software de sistemas y software de aplicación.
- Software de sistemas: son los sistemas operativos que controlan el hardware y posibilitan el uso de los programas. Todos los ordenadores poseen un sistema operativo. En el caso de los ordenadores clientes los sistemas operativos más comunes son Windows (XP, Vista, 7), Mac OS X y Linux. Los servidores utilizan principalmente UNIX, Solaris, AIX, Linux y Windows Server.
- Software de aplicación: suelen comercializarse en forma de paquete cerrado y listo para utilizar. Ejemplos típicos en el PC son los paquetes Microsoft Office o Photoshop. Existen también aplicaciones para servidores y mainframes más sofisticadas, que requieren algún tipo de personalización, como SAP o Siebel. Finalmente, otras aplicaciones son creadas a medida por las propias empresas o proveedores externos especializados.
3.- Redes y telecomunicaciones
El tercer elemento necesario para cualquier Sistema de Información son las redes de comunicación que hacen posible el intercambio de datos entre diferentes ordenadores. Las redes pueden clasificarse en dos grandes grupos:
- LAN (Local Area Network): conectan ordenadores que están relativamente cerca unos de otros, normalmente dentro del mismo edificio.
- WAN (Wide Area Network): conectan ordenadores que pueden estar a muchos kilómetros de distancia.
Las redes LAN suelen contar con una pieza de hardware fundamental para aumentar el uso eficiente de una red: el intercambiador (switch) que se encarga de poner orden entre los miles o millones de mensajes que se envían a través de la red, cribándolos y dirigiéndolos a segmentos concretos de la red local. Una LAN se puede conectar con otras redes públicas mediante otra pieza de hardware: el encaminador (router), un ordenador especializado en gestionar el intercambio de datos entre redes.
Al hablar de redes, no podemos ignorar la red más grande del mundo: Internet. Internet es una red de redes interconectadas para formar una sola entidad. Ello es posible gracias a la existencia de una serie de políticas y protocolos que definen como usamos e interactuamos con Internet. En el próximo post trataré explicar su funcionamiento básico.
USO DE LA COMA
https://wordwall.net/es-cl/community/uso-de-la-coma
CALCULO MENTAL
https://wordwall.net/es-es/community/juego/de-calculo-mental
Matemáticas solucionar problemas y describir el proceso
Minecraft: DESDE CODE
Voyage Aquatic Introduction
Plataforma Scratch
Plataforma CODE
Minecraft en 12 lecciones
https://studio.code.org/s/aquatic/lessons/1/levels/1
- Niveles de 1 a 3 instrucciones simples
- Niveles de 4 a 6 instrucciones de ciclos
- Niveles de la 7 a la 12 instrucciones condicionales
- Nivel 11 colocar piedra
Ejercicios de los Angry Birds
https://studio.code.org/s/express-2021/lessons/1/levels/1
- incluye los 3 reyes magos
- incluyendo tu personaje animado dentro de la escena
- aplica animación a los personajes
- agregar voz grabada del narrador.
NOTA: Las actividades no terminadas en clase se van como tareas solo para los alumnos que no las terminaron.
PRIMER BIMESTRE
TERCER BIMESTRE
El desarrollo sustentable es un modelo de desarrollo que busca satisfacer las necesidades actuales sin comprometer las del futuro. Se basa en el equilibrio entre el desarrollo económico, el cuidado del medio ambiente y el desarrollo social.
El desarrollo sustentable se caracteriza por:
Preservar los recursos naturales y el medio ambiente
Asegurar que los recursos estén disponibles para las generaciones futuras
Reconciliar el bienestar económico, los recursos naturales y la sociedad
Integrar la preservación de la vida en el planeta y la calidad de vida de la humanidad
Hacer un uso correcto de los recursos actuales
Algunos principios del desarrollo sustentable son:
No utilizar los recursos renovables a un ritmo superior al de su generación
No producir sustancias contaminantes a un ritmo superior al que pueda ser reciclado, neutralizado o absorbido por el medioambiente
Reducir los indicadores de consumo de recursos y de generación de residuos
Algunas acciones que puedes realizar para contribuir al desarrollo sustentable son:
Ahorrar energía lumínica y aprovechar la luz solar
Cambiar el tipo de energía administrada en el hogar
Desenchufar los electrodomésticos sin uso
Alternar los métodos de transporte
Consumir más verduras y productos agro sustentables
Separar residuos, reparar y reciclar
Utilizar menos plástico
TERCERO "A" TERCER BIMESTRE
| |||||||
FECHA
|
ACTIVIDAD
|
DESCRIPCIÓN
|
OBJETIVO
|
REALIZADA EN:
|
ENTREGADO EN:
|
FECHA DE REALIZACIÓN O ENTREGA
|
VALORADA COMO:
|
4 enero
|
No. 1
|
Resaltar los conceptos clave e ilustrar cada concepto.
|
Generalizar los conocimientos previos sobre el tema
|
clase
|
Libro y cuaderno
|
4 enero
|
Actividad
|
4 enero
|
No. 2
|
Investigar los tipos de energías y su aplicación en las nuevas tecnólogas
|
Informarse sobre los cambios en las fuentes de energías y sus beneficios
|
Casa
tarea
|
Ensayo en el cuaderno.
Presentación en correo.
|
11 enero
|
Actividad
|
11 enero
|
ejercicio
|
Ejercita el deporte de la reflexión.
|
Analizar los avances tecnológicos y los efectos en el bienestar social.
|
clase
|
Libro Pág. 74
|
11 enero
|
Trabajo en clase.
|
11 enero
|
No. 3
|
Cuestionario (6 preguntas)
|
Analizar la información sobre innovación técnica.
|
clase
|
cuaderno
|
11 enero
|
Actividad
|
13 enero
|
Ejercicio
|
Aprende haciendo
|
expresar su visión prospectiva
|
clase
|
Libro Pág. 76
|
13 enero
|
Trabajo en clase
|
13 enero
|
No. 4
|
Investigación de los materiales utilizados actualmente y a futuro en la informática.
|
Analizar las características de los nuevos materiales.
|
Clase y tarea
|
cuaderno
|
20 enero
|
Actividad
|
17 enero
|
No. 5
|
Resumen de videos( 2) energía 100% natural
|
Analizar los orígenes de la tecnología.
|
clase
|
cuaderno
|
17 enero
|
Actividad
|
25 enero
|
No. 6
|
Determinar de las proyecciones realizadas lo posible y lo deseable.
|
Analizar los límites de la tecnología.
|
clase
|
cuaderno
|
25 enero
|
Actividad
|
27 enero
|
No. 7
|
Resumen del video “fibra óptica”
|
Analizar el proceso de fabricación y las características de uno de los materiales mas utilizados en las telecomunicaciones.
|
clase
|
cuaderno
|
27 enero
|
Actividad
|
27 enero
|
No.8
|
Investigación sobre los robots
|
Conocer su historia, estructura, funciones y tipos de los robots.
|
Clase
|
cuaderno
|
27 enero
|
actividad
|
QUINTO BIMESTRE
|
|||||||
FECHA
|
ACTIVIDAD
|
DESCRIPCIÓN
|
OBJETIVO
|
REALIZADA EN:
|
ENTREGADO EN:
|
FECHA DE REALIZACIÓN O
ENTREGA
|
VALORADA COMO:
|
No. 1
|
Diseño en papel sobre el anuncio de su producto
|
Fase comercialización del proyecto.
|
Clase
|
Hoja
|
17 Abril
|
Actividad
|
|
No. 2
|
Tarea
Códigos básicos en HTML.
|
Identificar los códigos que puede aplicar en la creación de su pág.
web
|
Tarea
|
cuaderno
|
24 Abril
|
Actividad
|
|
ejercicio
|
Ejercicios en laboratorio de pág. Web en HTML.
|
Comprobar los códigos básicos de HTML.
|
Clase
|
computadora
|
24 Abril
|
actividad
|
|
Proyecto de la unidad
|
Un sitio web con un mínimo de 3 páginas.
Utilizando el accesorio Bloc de notas de Windows. |
Incluir los elementos:
|
Tarea con los temas vistos en clase e investigados
|
correo
|
Actividad
|
||
No.4
|
|||||||
Mi primera página
|
Lo primero que tienes que hacer es abrir el Bloc de notas. Para abrirlo, puedes dirigirte al menú Inicio, Programas, Accesorios, opción Bloc de notas.
Seguidamente introduce, en el documento en blanco, el texto siguiente:
|  |
Guarda el documento con la extensión htm, con el nombre miprimpag.htm. Puedes guardarlo a través del menú Archivo, opción Guardar.
Pulsando dos veces sobre el icono del archivo miprimpag.htm, éste debería abrirse automáticamente en el navegador que tengas instalado en tu ordenador.
El navegador deberá mostrar una página como esta.
 |
páginas de referencia:
http://www.aulaclic.es/html/index.htm
códigos utilizados
Saltos de línea <br>
color de fondo de una página
<body bgcolor="#0000FF">
o
<body bgcolor="blue">
imagen de fondo de una página
<body background="fondo.gif">
color tamaño y tipo de fuente
<font color="#993366" size="4" face="Comic Sans MS, Arial, MS Sans Serif">Bienvenidos a www.aulaclic.com</font>
Etiqueta
|
Significado
|
Ejemplo
|
<b>
|
negrita
|
curso HTML aulaclic
|
<i>
|
cursiva
|
curso HTML aulaclic
|
<u>
|
subrayado
|
curso HTML aulaclic
|
<s>
|
tachado
| |
<tt>
|
teletipo (máquina de escribir)
|
curso HTML aulaclic
|
<big>
|
aumenta el tamaño de la fuente
|
curso HTML aulaclic
|
<small>
|
disminuye el tamaño de la fuente
|
curso HTML aulaclic
|
Etiqueta
|
Ejemplo
|
<H1>
| Título 1: HTML |
<H2>
| Título 2: HTML |
<H3>
| Título 3: HTML |
<H4>
| Título 4: HTML |
<H5>
| Título 5: HTML |
<H6>
| Título 6: HTML |
para insertar la siguiente marquesina:
Esto es una marquesina
Habría que escribir:
También es posible insertar imágenes, tablas y otros elementos entre las etiquetas <marquee> y </marquee>, no sólamente texto.
|
| Hiperenlace <a><a href="http://www.aulaclic.com">Visita www.aulaclic.com</a> |
Tablas
Tabla <table>
| Sabado | Domingo |
| Curso HTML | Curso Dreamweaver |
| Curso Frontpage | Curso Flash |
<table border="1">
<tr>
<td>Sabado</td>
<td>Domingo</td>
</tr>
<tr>
<td>Curso HTML</td>
<td>Curso Dreamweaver</td>
</tr>
<tr>
<td>Curso Frontpage</td>
<td>Curso Flash</td>
</tr>
</table>
uso de variables y operadores aritméticos
calculadora
onEvent("suma", "click", function( ) {
var n1= getNumber("num1")
var n2= getNumber("num2")
setText("resultado", (n1+n2))
});
onEvent("multi", "click", function( ) {
var n1= getNumber("num1")
var n2= getNumber("num2")
setText("resultado", (n1*n2))
});
onEvent("Div", "click", function( ) {
var n1= getNumber("num1")
var n2= getNumber("num2")
setText("resultado", (n1/n2))
});
onEvent("Resta", "click", function( ) {
var n1= getNumber("num1")
var n2= getNumber("num2")
setText("resultado", (n1-/n2))
});
onEvent("limp", "click", function( ) {
setText("num1", "");
setText("num2", "");
setText("resultado", "")
});
USO DE SENTENCIAS CONDICIONAL MULTIPLE
Condicional Horóscopos
onEvent("button1", "click", function( ) {
var signo = getText("entradadesignos");
switch(signo){
case 'aries':
setText("mensaje",'hoy sera tu dia ');
break;
case 'tauro':
setText("mensaje", "llegara el amor muy pronto");
break;
case 'geminis':
setText("mensaje",'hoy no es tu dia ');
break;
Terminalo
default:
setText("mensaje",'Este signo no existe ');
break;
}
});